Le client : Synertrade
Avec plus de 500 clients dans le monde, Synertrade est un éditeur franco-allemand, leader international sur le marché des logiciels dédiés aux fonctions Achats.
Sa plateforme SaaS, SynerTrade Accelerate, basée sur un ensemble de 33 applications permet de couvrir l’ensemble de la chaîne des dépenses et à ses clients d’embarquer dans l’ère de la numérisation grâce aux meilleures technologies actuelles : le Cloud, le Big data, la Mobilité et les Réseaux Sociaux.
SynerTrade est l’une des entités SaaS de Digital Dimension du groupe Econocom et possède 15 bureaux à travers le monde et un support 24/7 en 10 langues.
La problématique : rafraîchir le design du blog et son ergonomie
Synertrade développe depuis plusieurs années du contenu dédié à l'univers des solutions eAchats sur son blog à destination de ses partenaires et prospects internationaux.
Le design général de celui-ci devenant vieillissant, Synertrade a souhaité confier à Naes sa refonte graphique afin d'en améliorer l'aspect visuel général mais sans remise en cause de la structure technique existante.
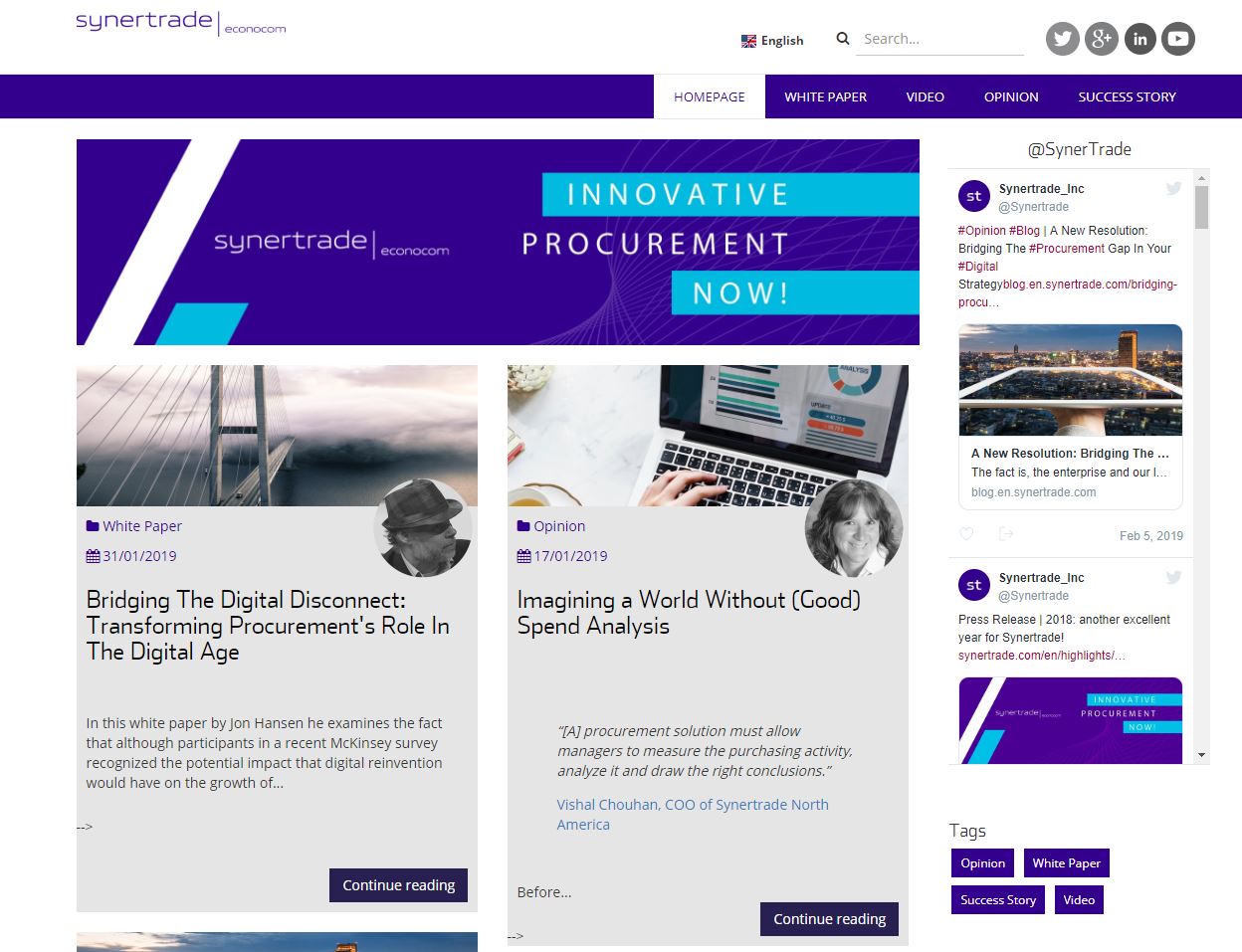
Ancienne page d'accueil du Blog Synetrade
La solution Naes: un nouveau design permettant d'affirmer le blog et ses contenus
Le but de l'intervention de Naes était de rafraîchir et affirmer le blog de Synertrade comme une plateforme distincte du reste du site synertrade.com par lequel il est possible d'y accéder.
Les principales actions de ce chantier pour la direction artistique de Naes ont donc été de:
- rendre plus attractifs et plus lisibles les blocs de contenu de la page d'accueil permettant de rentrer dans chacun des articles;
- modifier la typographie afin d'offrir une meilleure lecture et des titres impactant;
- créer des pictogrammes permettant de faire la distinction entre chaque thématique du blog: Livres Blancs, Vidéos, Tribunes, Success Stories;
- repenser les éléments de clicks (boutons) et effets au survol de la souris;
- affirmer le blog via un header plus lisible et un titre accrocheur "Le blog";
- repenser les pages internes afin de rendre la lecture plus agréable et inciter les internautes à contacter Synertrade;
- repenser la page de contact avec formulaire dédié;
- être responsive en 3 règles : PC, Mobile et Tablette.
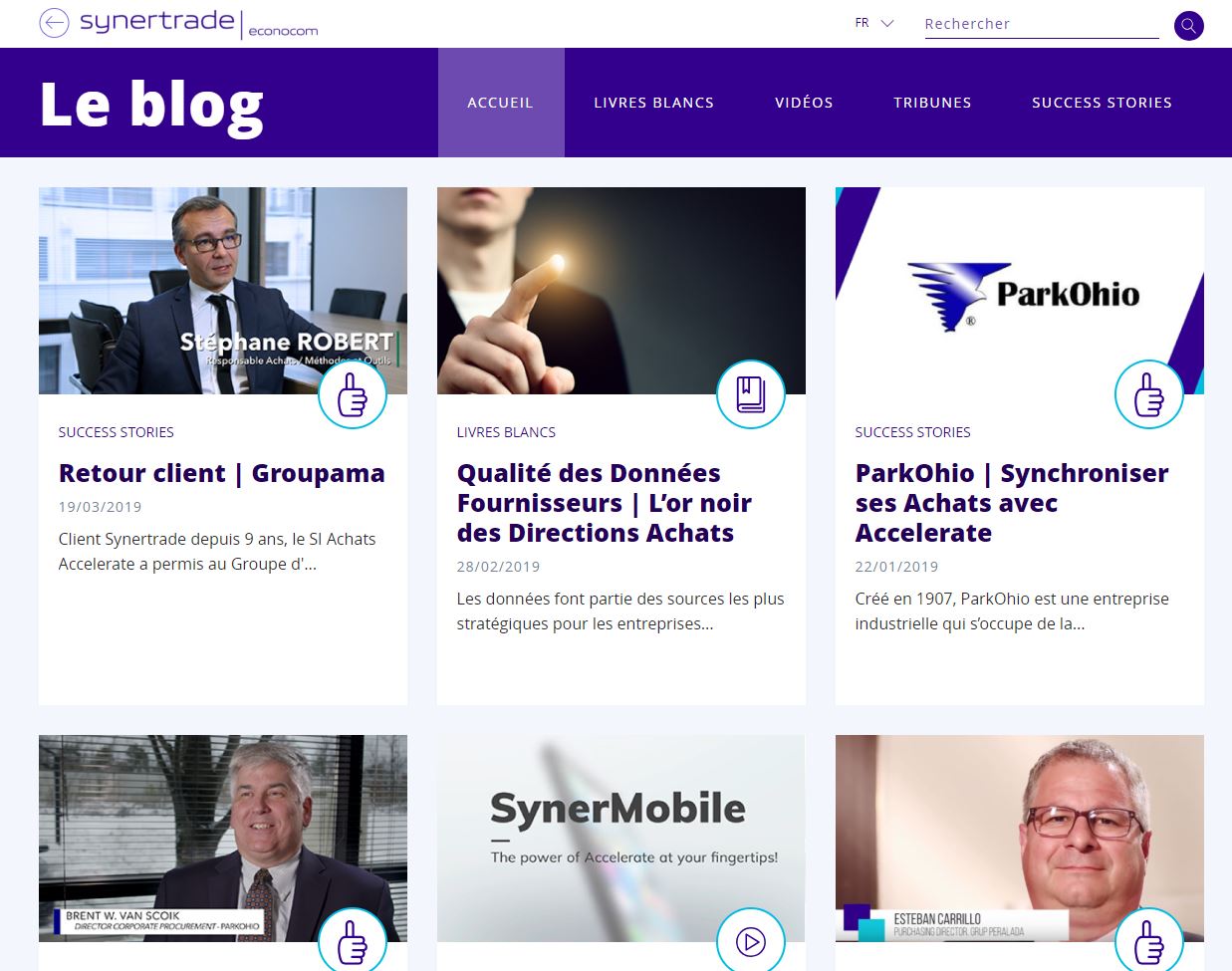
Nouvelle page d'accueil du Blog Synertrade - Desktop
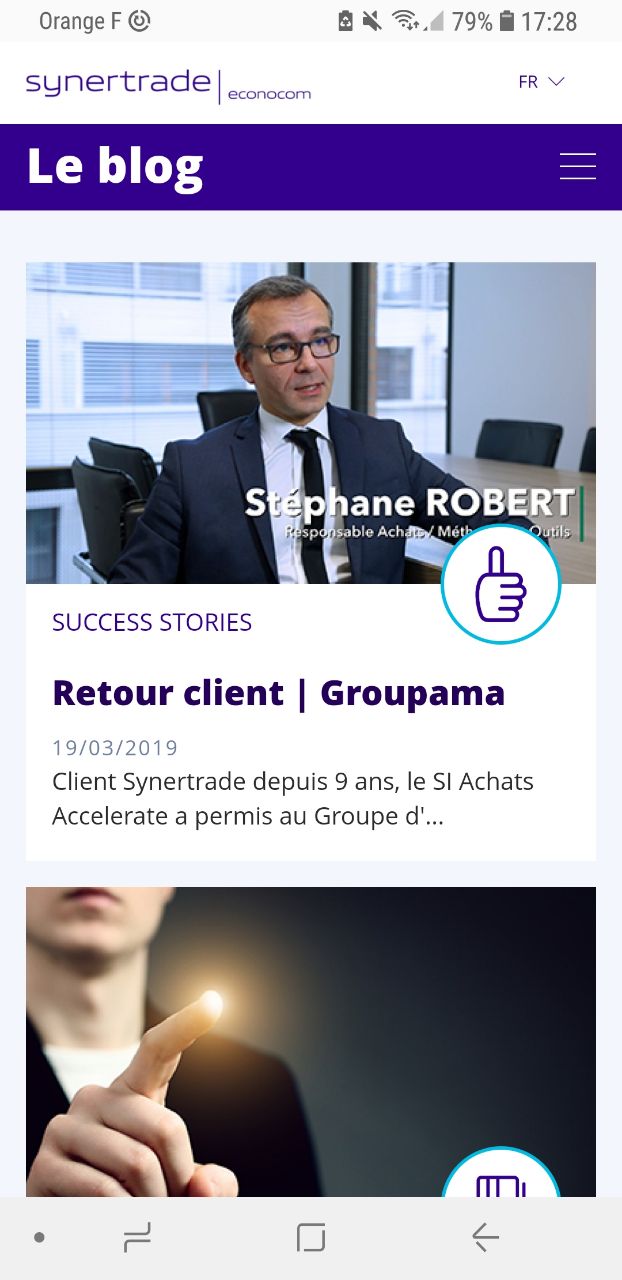
Nouvelle page d'accueil du Blog Synertrade - Mobile
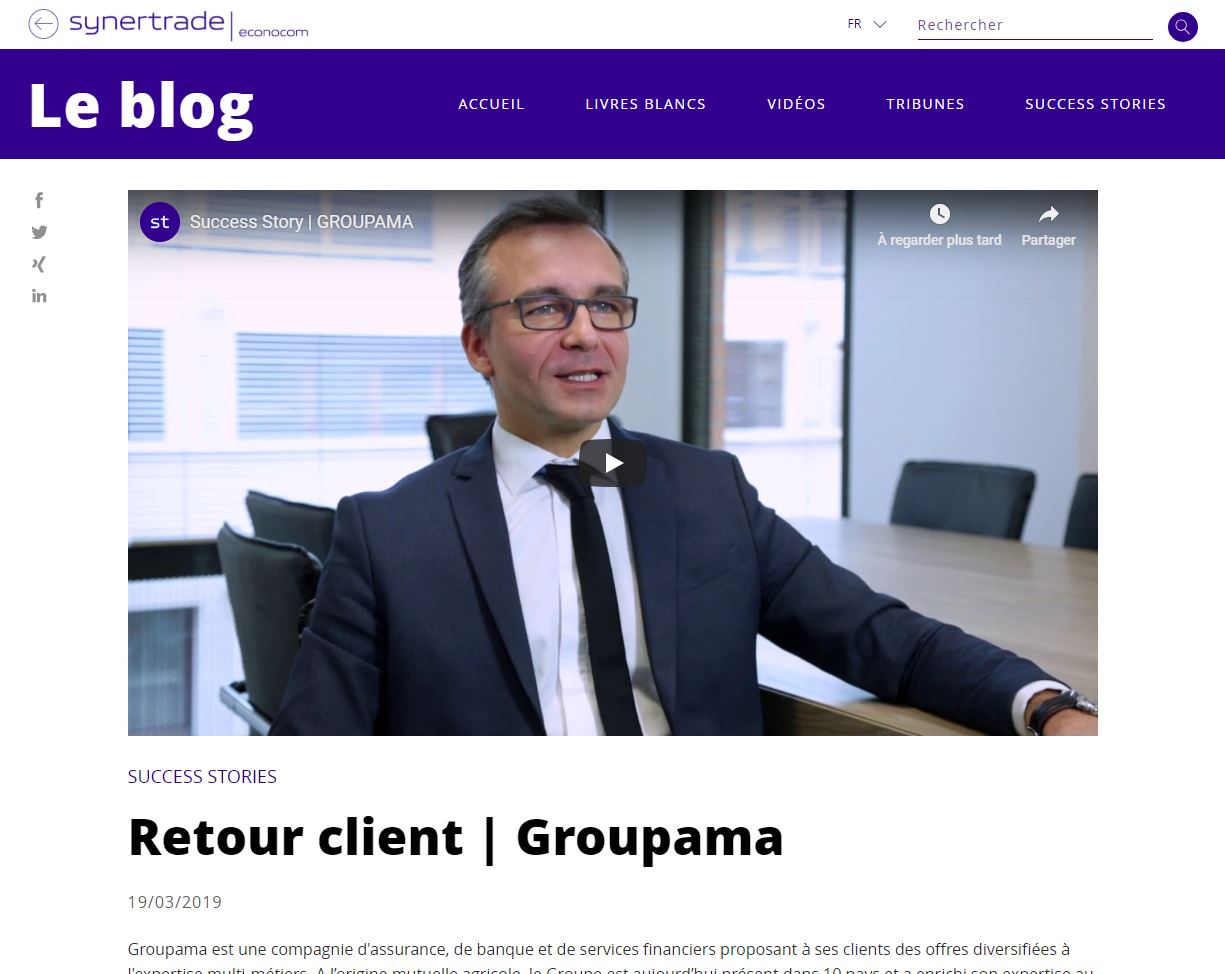
Nouvelle page interne du Blog Synertrade - Desktop
Pour ce projet, Naes est donc intervenu sur :
- L'analyse et l'expression des besoins ;
- La réalisation des prototypes filaires puis des maquettes graphiques ;
- La réflexion UI/UX ;
- L'adaptation du front-office du site basé sur Drupal ;
Les avantages pour Synertrade
Pour Synertrade, les avantages apportés par cette refonte sont nombreux :
- Le site dispose d'un design moderne et respectueux de la charte graphique Synertrade;
- Le confort de lecture des articles et la différenciation des thématiques du blog sont améliorés pour le lecteur;
- Le design du site est pensé responsive mobile, tablette, desktop ;
- Le formulaire de contact est plus lisible et convivial;
- Les incitations au clic sont plus attractifs.
L'accompagnement d'après-projet
Naes continue aujourd’hui d'accompagner Synertrade dans le maintien technique et l’évolution de leur blog via un contrat de Tierce Maintenance Applicative, ainsi que dans la conception et le développement de nouveaux projets digitaux.